


Technoit | IT解决方案 & 商业服务多用途响应式网站模板 by zrthemes

口袋-商业和多用途响应WordPress主题 by WPEXPERT

Hazel -干净的极简主义多用途WordPress主题 by treethemes

Monstroid2 -多用途高级HTML5网站模板 by ZEMEZ

Flex-IT |商业服务 & IT解决方案多用途HTML5响应式网站模板 by AminThemes

技术- IT解决方案 & 商务顾问 by DreamIT

Techvio - IT解决方案 & 商业服务多用途HTML5网站模板 by CuteThemes

多用途密集- #1 HTML引导网站模板 by ZEMEZ

重力-多用途的HTML模板 by GWorld
 SALE
SALE
看,生活教练 & 励志教练Wordpress主题 by Technowebstore

溶质-技术 & IT解决方案 by UrnoIT

BuildWall -建筑公司多用途WordPress主题 by ZEMEZ

多用途医疗清洁WordPress主题 by ZEMEZ

ThePRO -个人投资组合WordPress主题 by ThemeREC

公司业务响应WordPress主题 by WPEXPERT
 SALE
SALE
奥利维亚-个人投资组合网站模板 by CuteThemes

建设公司HTML5网站模板 by ZEMEZ

Techno -最佳IT解决方案 & 多用途HTML5模板+ RTL by DreamIT
 SALE
SALE
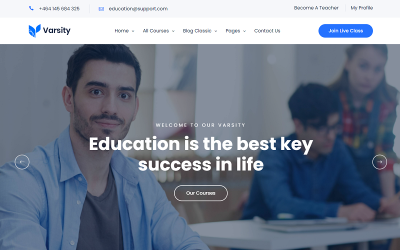
大学-学校,学院,大学,教练,LMS和在线课程教育WordPress主题 by MhrTheme

工匠-多用途现代引导5网站模板 by ZEMEZ

IT- soft - IT解决方案业务咨询WordPress主题 by DreamIT
 SALE
SALE
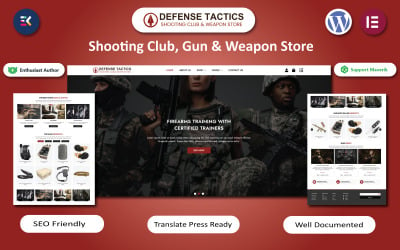
防御战术-射击俱乐部,枪 & 武器仓库元素模板 by Digital_Dunamis
 SALE
SALE
响应式电子商务Html5模板 by Hashtheme

建筑局多用途现代WordPress元素主题 by ZEMEZ

Imperion -多用途企业WordPress主题 by ZEMEZ

奇迹之旅-简单的旅行社引导5网站模板 by ZEMEZ

KarDone -多用途设计Shopify主题 by ZEMEZ

元素博客杂志和新闻Wordpress主题 by WebteStudio

商务服务公司 & IT解决方案多用途响应式网站模板 by erramix

Woostroid2 -多用途元素WooCommerce主题 by ZEMEZ

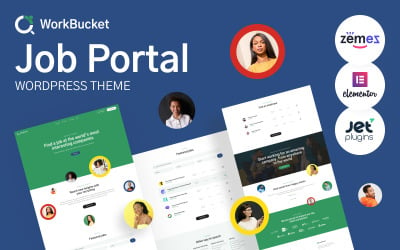
工作门户,招聘目录WordPress主题 by ZEMEZ

Bookit -最佳酒店WordPress元素主题 by ZEMEZ

勇敢的主题-多用途的HTML网站模板 by ZEMEZ

Archus -建筑师公司WordPress元素主题 by ZEMEZ

口袋-业务和多用途响应网站模板 by WPEXPERT
2024年5个最佳网站设计模板
| 模板名称 | Downloads | Price |
|---|---|---|
| Hazel -干净的极简主义多用途WordPress主题 | 3,223 | $98 |
| Technoit | IT解决方案 & 商业服务多用途响应式网站模板 | 126 | $38 |
| Monstroid2 -多用途模块化WordPress元素主题 | 14,371 | $74 |
| 技术- IT解决方案 & 商务顾问 | 1,648 | $57 |
| 口袋-商业和多用途响应WordPress主题 | 826 | $35 |
网站模板
一个网站模板是一个预先设计的网页或一组网页,可以用来建立一个完全成熟的网站. 这些类型的主题通常使用HTML或CSS技术创建,这样每个人都可以建立网站,而无需聘请专家. 一个普通的网页模板配备了大量现成的HTML5页面, 样式表, 和JS文件由良好的注释和优化的代码.
Templateog体育首页市场包含由web开发领先专家提供的最丰富的预先设计的web主题集合之一. 在TM,我们付出了艰苦的努力,将多种高质量的设计风格和主题汇集在一起. 除此之外, 市场中包含的高级主题都有专门的技术支持. 他们都很容易定制,可以适合任何在线项目,不管你在利基市场.
在Templateog体育首页购买网站模板保证你得到一个根据最新的网页设计趋势和标准开发的产品. 我们方便的搜索将让您找到适合您项目的解决方案.
如果你想在购买产品之前试用一下,你可以 尝试免费版本的主题,安装和管理自定义.
网站布局模板:要考虑的核心功能
响应设计
web模板的完全响应式设计确保了在所有设备上的流畅体验,无论其分辨率如何. 无论访问者在浏览你的网站时手头有什么小工具, 他们会喜欢它完美的外观. 网站滑块和其他组件也做出响应,以提供难忘的用户体验.
全面的文档
每个高级主题都包含详细的文档,指导您完成安装主题和使用主题的每个步骤. 这些指导方针还可以让您发现产品的关键特性, 以及模板中使用的插件.
核心引导
一些web模板是使用Bootstrap技术创建的,旨在使您的网站对移动设备友好. 此外,所有Bootstrap样式选项、脚本和组件都在您的支配之下.
跨浏览器的兼容性
我们的模板在所有现代浏览器中都能正确显示, 例如Google Chrome, Internet Explorer, Mozilla Firefox, Opera, and Safari.
自定义小部件和插件
现代网站模板交付给我们的市场提供了多个自定义小部件和插件. 几乎所有主题都包含一个工作搜索框, contact, 以及订阅表格, 以及社交媒体小工具, and others. 随主题提供的文档将使您更好地了解如何使用它们.
HTML编辑器
许多网站模板包含HTML编辑器与拖动 & 功能下降. 可视化页面构建器,如Novi,将帮助您构建迷人的布局,而无需任何编码技能.
搜索引擎优化优化
我们提供的网站布局模板是根据最新的SEO标准设计的,这意味着您可以轻松地配置设置,使您的网站达到搜索结果的顶部. 最好的SEO实践将帮助你建立信任和信誉 与您的潜在客户,提供更好的用户体验,增加参与,流量和转换.
电子商务页面模板
对于那些要建立网上商店的人来说,网页模板提供了 电子商务页面模板 所有必要的选项.
一个巨大的UI模块和元素集
几乎所有的主题都包含大量的UI块和元素, 包含多个页眉和页脚布局, 酷CSS3动画效果和过渡, 现成的页面, 以及工作联系表格, etc.
预制网站模板常见问题解答
在哪里可以买到网站模板?
Here at Templateog体育首页市场,我们提供数以千计的数字产品,从插件到网站模板都在一个地方. 它们是按类别排序的,这意味着你应该不会有麻烦为你的在线项目找到合适的主题. So, 随时浏览我们的市场,得到你需要的一切,而不必在网上冲浪.
你在什么许可下出售你的网站模板?
如何将网站模板转换为WordPress?
要从静态HTML转换为WordPress主题,您有几个选择. 第一个选项是最技术性的,包括手动将HTML转换为WordPress主题. 第二个选择是最简单和最实惠的,假设通过WP子主题从HTML跳转到WordPress. 第三个选择是快速和无痛的,涉及到从HTML导入内容到WordPress使用某些插件. 你选择哪个选项取决于时间和预算、你的编码技能和你的个人喜好.
如何制作专业的网页模板?
在设计响应式网站模板之前,确定你想要突出的主题. 然后,找到与你的企业形象完美匹配的配色方案. 决定你想要为你的主题使用的导航栏. 它应该有有用的资源,如主页,评论系统等. 在编辑软件中模拟你的网站布局. 完成后,继续用HTML创建页面,然后用CSS创建样式表. 最后,复制其余页面的HTML页面,并用内容填充它们.
预制网站模板有哪些优势?
尽管许多专家对现成的模板持怀疑态度, 我们应该排除他们现有的优势. 它们易于使用和定制, 为移动设备设计的, 提供扩展的功能选择, 确保简化媒体和内容管理. 除此之外, 预先设计的网页模板提供了集成的域名和托管, CDNs, 和SSL证书,以增加安全性.

